Caso você queira criar um website com alto volume de acesso e conteúdo, provavelmente já deve ter se deparado com um consumo desproporcional de recursos computacionais; causando falta de memória e consequentemente falha na disponibilidade do seu serviço web. Comumente adotado como servidor o web, o Apache recebe diversas requisições aos conteúdos estáticos (páginas de estilo, scripts, páginas, outros) do site causando requisições e sobrecargas desnecessárias; já que essas informações não mudam (estáticas) e não precisariam de novas requisições a cada momento que fossem necessárias. Portanto, caso você queira aumentar o desempenho do seu site sem aumento de custos; você precisa utilizar o Varnish Cache.
O Varnish (“verniz”) Cache basicamente, armazena o conteúdo HTTP requisitado fazendo com que o servidor não consulte e processe diversas vezes o mesmo conteúdo solicitado. Tecnicamente, ele é um proxy HTTP Reverso muito eficiente que busca em cache o objeto da requisição e o retorna ao usuário final de forma extremamente ágil. Em outras palavras, o Varnish acelera as consultar ao seu website com alto volume de conteúdo.
O Varnish é open source (sob a licença BSD), porém o suporte comercial está disponível pela empresa Varnish Software.
Varnish ?!
Imagine só… você tem um site que recebe uma grande quantidade de visitas. Com certeza, se você não tiver um bom recurso computacional (memória + cores + disco) seu site irá demorar mais tempo para carregar ou ficará indisponível por um bom tempo.
Isto acontece porque a cada visita do seu cliente, é feita uma nova requisição ao servidor web. Essas requisições demandam processamento computacional para cada solicitação. Hipoteticamente, 400 visitantes ao seu site geram 400 solicitações repetidas ao servidor web! [desnecessário :/]
Sendo assim, caso você esteja diante de situação similar a esta; recomendo imediatamente o uso do Varnish Cache, que pode deixar seu site até 500x mais rápido. Entre outras vantagens:
- Mais Velocidade para Abrir páginas;
- Maior quantidade de Acessos Simultâneos;
- Maior Estabilidade para seu servidor;
Como o Varnish funciona?
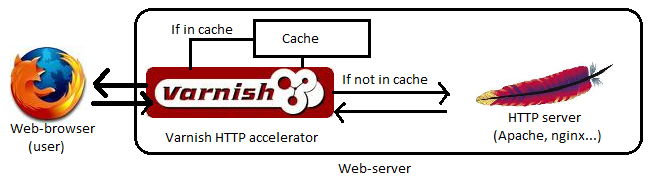
Com o Varnish configurado, toda requisição feita ao seu website é diretamente armazenada uma cópia das páginas em memória (cache), com o intuito de que na próxima visita a página, anteriormente, solicitada já esteja carregada; reduzindo significativamente as requisições ao seu servidor web:
Quando um visitante acessa uma página que ainda não está salva na memória do Varnish (cache), o mesmo acessa o servidor Web, e armazena essa página para que as próximas visitas, seu site fique muito mais rápido.
Mão na massa
No ambiente de testes foi utilizado o Debian 7.8 – 64 bits. Servidor Web Apache 2.2 e Varnish Cache 3.0. Configurações de 2GB RAM, 2 cores e 20GB disco.
INSTALANDO O APACHE 2
Execute o comando como root:
INSTALANDO VARNISH 3
Execute o comando como root:
CONFIGURANDO O VARNISH CACHE
Primeiramente, os arquivos de configuração do Varnish estão localizados no /etc/varnish/default.vcl e /etc/default/varnish. O arquivo default.vcl possui toda configuração de cache e de comunicação ao Apache.
Vamos agora editar o arquivo de configuração, executando o comando abaixo:
Procure por um trecho similar a esse, e deixe as configurações conforme exemplo abaixo (apenas descomente):
## Alternative 2, Configuration with VCL # # Listen on port 6081, administration on localhost:6082, and forward to # one content server selected by the vcl file, based on the request. Use a 1GB # fixed-size cache file. # DAEMON_OPTS=”-a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m”
Agora, vamos editar o arquivo default.vcl. Execute o comando conforme abaixo:
Deixe configurado conforme linha abaixo:
backend default {
.host = “127.0.0.1”;
.port = “8080”;
}
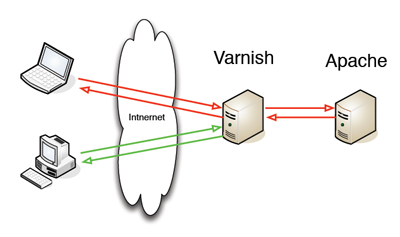
Esta alteração informa onde o Varnish irá buscar informações de páginas quando o cache não tiver informações suficientes. Em outras palavras, como o Varnish ficará na frente (frontend) das requisições do servidor Apache; o arquivo default.vcl contém as informações do backend, ou seja, o próprio servidor Apache 😉
A Imagem ao lado exemplifica isso.
CONFIGURANDO O APACHE
Por fim, é preciso alterar a porta de conexão do Apache (padrão 80) para trabalhar na porta 8080, pois o Varnish irá escutar na porta 80. Altere o arquivo /etc/apache2/ports.conf
NameVirtualHost *:8080 Listen *:8080
Depois, é preciso configurar todos os VHosts existentes (nesse caso apenas o default):
VirtualHost *:8080
Reinicie os serviços: Apache e Varnish Cache:
invoke-rc.d apache2 restart invoke-rc.d varnish restart
PRONTO!! Acesse seu site normalmente. Agora o Varnish está respondendo as requisições do cliente; e repassando ao Apache quando for preciso.
Para ter informações sobre o desempenho do Varnish, execute:






como gravar o arquivo default.vcl, se o sistema não permite?