Aplicações híbridas são conceitos que fazem parte do cotidiano de muitos desenvolvedores mobile/web. Um mesmo fluxo de desenvolvimento pode gerar uma aplicação capaz de rodar em diversas plataformas mobile (IOS, Android). Quando falamos em aplicações desktop multiplataforma nos deparamos com diversas variáveis, bem como: arquitetura do sistema operacional, variáveis de ambiente, peculiaridades do sistema e outras. Assim, saiba como criar aplicações desktop multiplataforma, num único fluxo de desenvolvimento, usando JavaScript, HTML e CSS capazes de rodar normalmente em Linux, Windows e Mac.
Contextualizando
Desenvolvimento de aplicações desktops requerem o uso de tecnologias muito peculiares que se afastam um pouco das metodologias usadas em tecnologias web (percentual maior de profissionais de programação), tais como: linguagens de marcação, folhas de estilos e server-sides. Na maioria das vezes, tecnologias como C++, C#, VB.NET, JavaFX, Qt, e algumas outras, são exemplos de tecnologias que devem ou podem ser usadas para criação de aplicações desktops.
Diante dessa situação, imagine o quanto de linguagens de programação que o profissional/estudante da área têm que aprender a usar com destreza para desenvolver, especificamente, para ambientes desktops. Agora, num momento onde os softwares são “vendidos” como serviço através da web com uso massivo de linguagens como JavaScript – onde qualquer programador (ou quase todos) usam, é “nadar”, literalmente, “contra a maré” :/
Então, assim surgiu o Electron – framework open source criado para permitir que o desenvolvimento de aplicações desktop fosse facilitado usando tecnologias web amplamente utilizadas, como: JavaScript, HTML e CSS. Tornando o fluxo de desenvolvimento muito mais fácil.
Electron
Criado pela equipe do Github, o Electron, conhecido no começo como Atom Shell, foi criado usando tecnologias como o Node.js (engine JavaScript) e o Chromium (navegador open source). Amplamente aceito pela comunidade de desenvolvedores. Em produção em diversos projetos, bem como: editor Atom e outros, como o Slack, WordPress Desktop e o Visual Studio Code. Veja mais aqui aplicações criadas usando o Electron.
Atom – alternativa open source ao Sublime Text
Quais são as distribuições Linux recomendadas para desenvolvedores frontend e backend?
Rambox – ferramenta open source que reúne mais de 30 serviços de mensagens em um único local
Em outras palavras, se você já desenvolve para a web; agora você, também, poderá desenvolver uma aplicação desktop. Já para você que não desenvolve nenhum tipo de software, mas deseja criar uma aplicação desktop a partir de uma aplicação web; com o Electron também é possível 😉
Entre os diversos motivos que posso mostrar do porquê de usar o Electron, destaco:
- Multiplataforma – programa desktop criado com o Electron funciona em Windows, Mac e Linux;
- Uso de tecnologias web – aplicações são desenvolvidas com HTML, JavaScript e CSS;
- Open source – criado e mantido pelo GitHub;
- Nativo – menus e notificações nativas;
- Pacote completo – criação de instaladores para sua aplicação.
Criar aplicações desktop multiplataforma
Para o desenvolvimento de sua própria aplicação desktop, assumo que você já tem conhecimentos básicos prévios em HTML, CSS, JavaScript, Node.js e npm. Caso não os tenha, veja como converter um serviço web, já existente, em uma aplicação desktop nativa – muito interessante para usuários sem conhecimento técnico nessas linguagens.
Para começo de conversa, vou mostrar os primeiros passos para começar a trabalhar com o Electron e desenvolver aplicações desktop. Além do Node.js, é necessário que você também instale o pacote electron-prebuilt:
Meu ambiente de testes foi o OpenSUSE Tumbleweed.
No Debian e derivados:
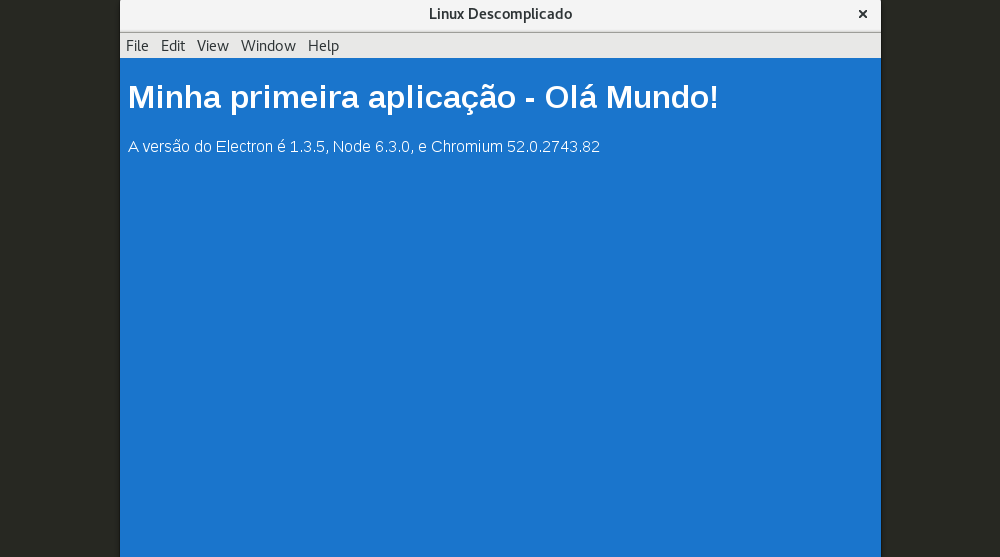
Para uma aplicação bem simples, é preciso somente de três arquivos básicos:
1. package.json: arquivo que descreve a aplicação, características e dependências;
2. main.js: arquivo de inicialização da aplicação. Nele vão as configurações do tipo: tamanho da tela, posicionamento, manipular eventos do sistema, etc…
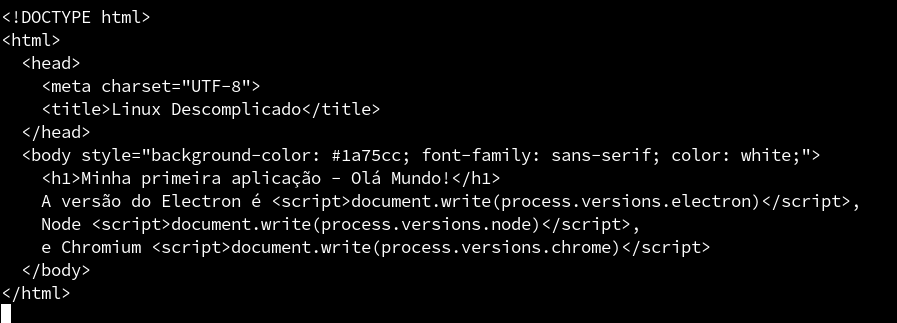
3. index.html: página HTML que será nossa view inicial para o exemplo abaixo.
Pacakge.json
{
"name": "electron-olamundo",
"version": "0.1.0",
"main": "main.js",
"description": "Um aplicativo simples para demonstração no blog Linux Descomplicado",
"author": "linuxdescomplicado",
"scripts": {
"start": "electron main.js"
}
}
Index.html
Main.js
const electron = require('electron');
// Módulo utilizado para controlar o ciclo de vida da aplicação
const app = electron.app;
// Módulo para criar uma janela nativa do seu sistema operacional
const BrowserWindow = electron.BrowserWindow;
// ATENÇÃO: Se não existir uma referência global para a janela da aplicação,
// ela será fechada automaticamente quando o objeto for pego pelo Garbage Collector
let mainWindow;
app.on('ready', function() {
// Uma das opções que é possível definir ao criar uma janela, é o seu tamanho
mainWindow = new BrowserWindow({width: 800, height: 600});
// Depois apontamos a janela para o HTML que criamos anteriormente
mainWindow.loadURL('file://' + __dirname + '/index.html');
// Escutamos para quando a janela for fechada
mainWindow.on('closed', function() {
// Remove a referência que criamos no começo do arquivo
mainWindow = null
});
});
Por fim, para executar essa aplicação; execute:
Converter um serviço web em uma aplicação desktop nativa
Agora, mostrarei como converter um serviço web em uma aplicação desktop nativa. Com o Electron, isso é simples de fazer 😉 Mas, o qual é a necessidade de criar aplicações desktops a partir de serviços web já existentes?!
Para usar uma aplicação web você só precisa de um navegador web. Cada serviço web requisitado é convertido em abas no seu navegador; e isso causa desconforto (diversas abas abertas) e lentidão no navegador/sistema. Criar aplicações desktop a partir de serviços web, já existente, garante uma melhor integração com a área de trabalho do sistema e pode poupar alguns recursos computacionais; pois você poderá acessar sites/serviços web específicos isoladamente.
Em resumo, isso é possível porque o Electron permite encapsular aplicações web para o uso em ambiente desktop.
Mão na massa
Meu ambiente de testes foi o OpenSUSE Tumbleweed.
Primeiramente, instale os pacotes do Node.js:
No Debian e derivados:
Agora, você deve instalar o utilitário do Node.js que irá fazer “a mágica” acontecer:
/usr/local/bin/nativefier -> /usr/local/lib/node_modules/nativefier/lib/cli.js /usr/local/lib └─┬ [email protected] ├── [email protected] ├─┬ [email protected] │ └─┬ [email protected] │ └── [email protected] ├─┬ [email protected] │ ├── [email protected] │ ├── [email protected] │ └── [email protected] ├─┬ [email protected] │ ├─┬ [email protected] │ │ ├── [email protected] │ │ ├── [email protected] │ │ ├── [email protected] │ │ └── [email protected] [ ... ]
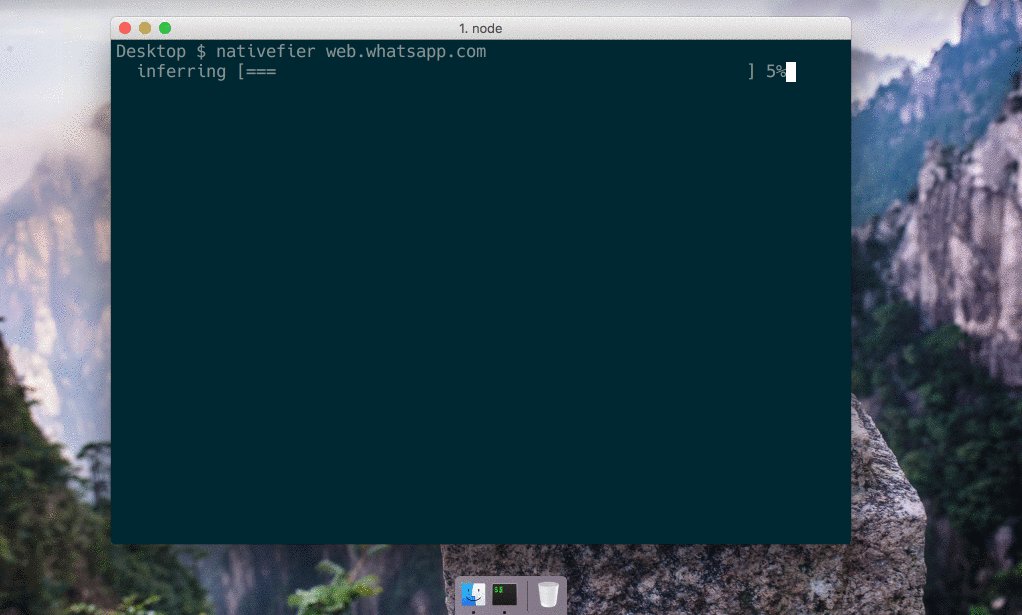
Pronto!! A seguir você pode começar a criar aplicações desktops a partir de serviços web já existentes. Basta executar:
Onde,
– linuxdescomplicado.com.br poderá ser substituído pelo site/serviço web que desejar 😉
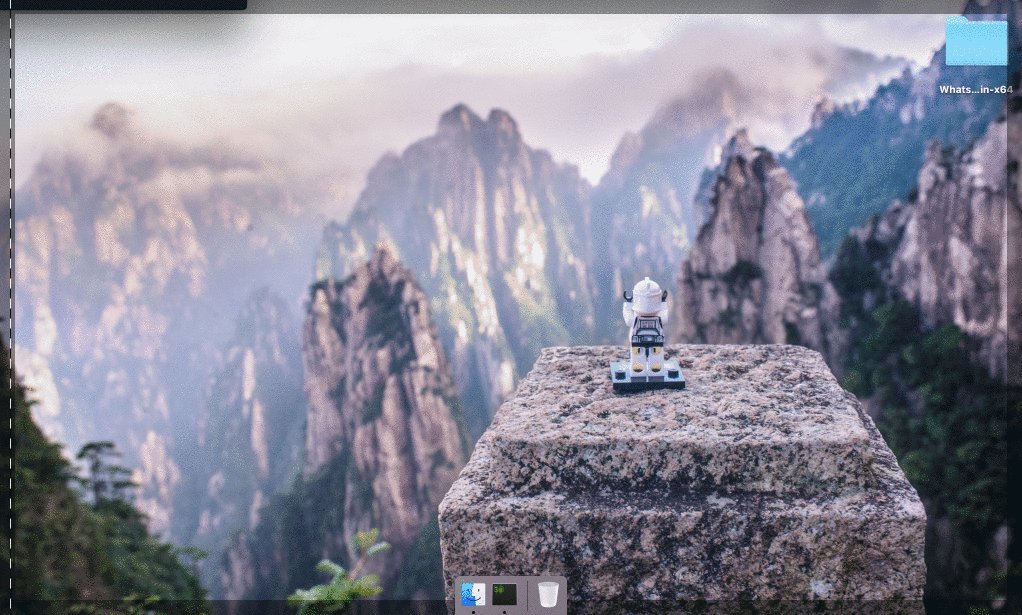
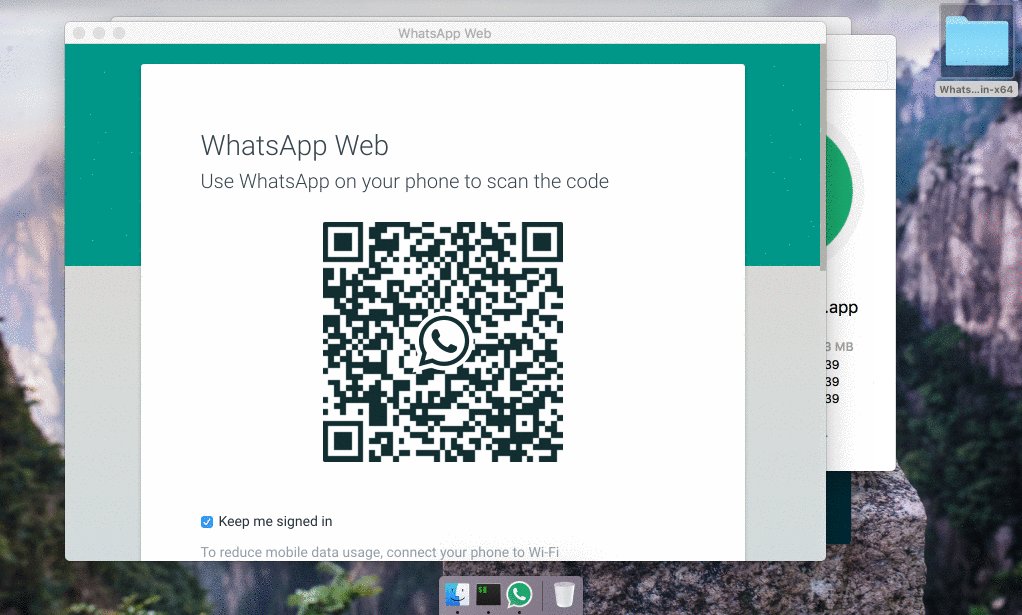
Em resumo, esse processo, usando o pacote nativefier, encapsula qualquer site/serviço web de forma independente, mantendo as suas características e atribuindo-lhe um ícone e nome no ambiente desktop do seu sistema. O executável junto com outros arquivos, aparecerão em uma pasta com o mesmo nome do site na pasta “home” do usuário.
O nativefier usa o Electron para criar os executáveis das aplicações encapsuladas e torná-las multiplataforma – para uso no Windows, OSX e Linux.








Excelente, Ricardo! vou tentar natificar uns aqui!
vlw
Muito bom!